To insert the iframe info from Strava onto a WordPress page.
- Log into your WordPress site and navigate to the page you want to add the widget.
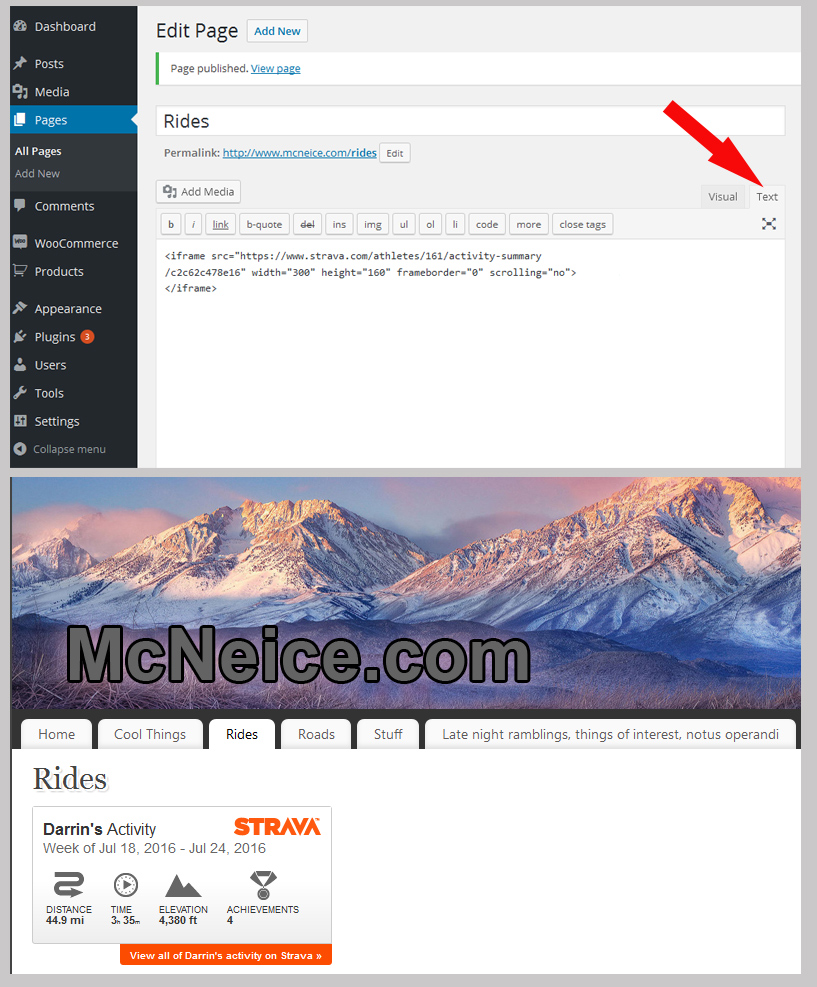
- Hit the “Text” link (See Red Arrow below).
- In Strava, highlight the widget text and copy (Ctrl+C) the text. The text should look something like <iframe height=’160′ width=’300′ frameborder=’0′ allowtransparency=’true’ scrolling=’no’ src=’https://www.strava.com/192/activity-summary/c74de16′></iframe>
- Go to the WordPress page and paste (Ctrl+V) the text where you want it.
- Hit Publish
- Hit the “Visual” link next to “Text” link now so that you can see what the widget looks like in the WordPress page. You can add text above or below the widget. The easiest way to do that is to create the page and content you want and then put a placeholder where you want the widget. Try something easy to find if you are not familiar with HTML code like **********. Then look for that when you insert the widget iframe code in the “Text” version of the WordPress page.
Email me if you have any questions at dmcneice at gmail dot com.
Viola! The page will look like this – http://www.mcneice.com/rides